スズキマニア?の移転作業はコピペばかりしていました。
GoogleAdSenseもコピペでした。
私は手動派
コードのよい位置にGoogleAdSenseのコードを入れ込めばいいのだろうけど、いじるのは怖い。
便利なプラグインもあるみたいだけど、私は手動派(?)と、なぜか意地張っていましたが。
確かに修正は大変そう。プラグインがどういう感じなのかいまひとつだったのですが、ものは試しにと検索し、AdSense Plugin WP QUADSを使ってみることにしました。
英語苦手
AdSense Plugin WP QUADSのプラグインをインストール、有効化。
英語は苦手だなんて言ってられませんが、参考サイトが多くあるのはありがたい。
▼参考にさせていただきました
https://to-you-the-value.com/adsense-plugin-wp-quads-settei/
https://tabibitojin.com/adsense-plugin-wordpress-recommend-wp-quads/
バージョンが違う?
参考記事とにらめっこしながら設定画面へ。
英語が全然ダメなので、参考記事の画像を見ながら進めるのですが、バージョンの違いなのか、表記の違いなどがあったりしました。
ところで。プラグイン検索時は「AdSense Plugin WP QUADS」だったけど、インストールしたら「AdSense Integration WP QUADS」とプラグイン一覧に書いてあって、間違ったか? 変なものが侵入? とか思ったけど、これで大丈夫みたい。
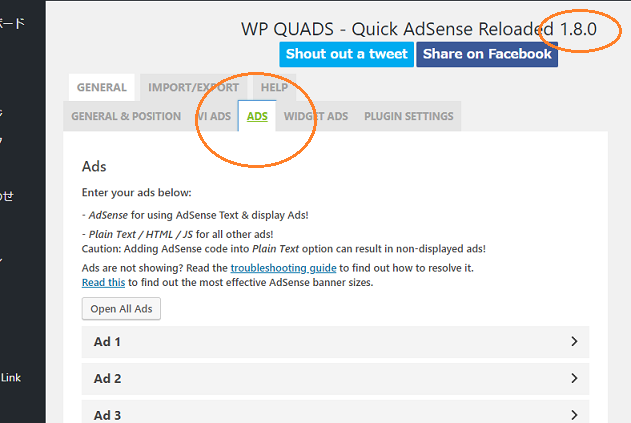
最近記事を書かれた方のものが最新のバージョン(私のは1.8.0でした)に近いだろうと検索し、こちらの方の記事の画像と一緒だったので、
▼こちらも参考にさせていただきました
https://okubolc.com/adsense-plugin-wp-quads/
私の定番、エラーが出た
「ADS」という箇所の「Ad1」等に広告のコードを入力

「変更を保存」をクリック。エラー(というのが英語でごにょごにょ)。あたふたします。何回押してもエラー。調べたら
「Error: Can not save settings. Try again」
という英文だったみたい。
私のAdSenseのコードに不備があったのかと思ったけど。調べたらレンタルサーバーのほうの問題のようで、あ、あのときと一緒だと。

WAF(わふ?)とやらに引っ掛かるようで、私の場合、ロリポップ!にログインして、対象のWAFを無効にし(設定が反映するには少々時間が要ります)、無効の間にWP QUADSを設定すればいいらしいです。
▼参考にさせていただきました
https://anotherdaycomes.com/archives/1141
http://nwe-intelligence.net/2018/01/31/post-123/
せっかちなので、まだ無効になっていないうちに変更保存をクリックしてエラーを出すの繰り返しでしたが、しばらくしたら無事に設定が保存できました。
設定が終わったら、WAFを有効に戻すのを忘れずに!
何て便利なのでしょう。しかし貼り方が下手
実際に使ってみたら便利!
今までテキストファイル(メモ帳)に保存していたコードをコピペしていたのが何ともったいない時間だったのでしょうか(@_@)
貼ってしまった分は、まあ、そのうち直すとして。
しかし、ボタン一つで挿入なのに、実際には上下の文章にくっついちゃったりで、コツをつかむのに時間がかかりそうです(こんなの私だけですね……)。
改行問題が解決した
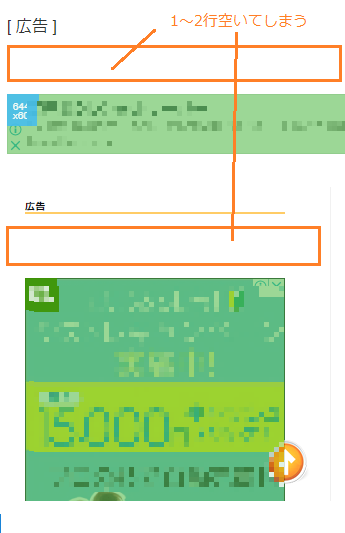
コピペでAdSenseのコードを貼り付けていたとき、コードの上に「広告」(今は「スポンサーリンク」に変えました)の文字を入力、コードを次の行に貼り付けていたのですが、いつも謎の改行がありました。

サイドバーに貼り付けたほうはそんなに気にならないのですが、記事中に1行(2行?)空いてしまい、何とも落ちつきません。
検索したら
▼参考にさせていただきました
https://www.hiroseyonaka.com/entry/adsense_space
という記事があり、これはWordPress側の設定なのかと何となく理解。
記事では
広告とラベルの間の余白を消すには、AdSenseコード内にある改行と段落部分を消せばOKです。
とありました。私はどこを消せばいいか、今一つわからずでしたが、私なりの解決策は、
[ 広告 ]とコードをつなげ、</script>の後ろも次の段とつなげました(赤字部分)。
→ [ 広告 ]<script async src=”//************”></script><!–
これだけで行が消えたので、とりあえず解決(?)したのですが。
プラグインでコードを挿入したら、無駄な改行はできません(当たり前か)。多くの方がやられているように「スポンサーリンク<br />」にしてみたけど、もちろん問題なし。
結論として、WordPress初心者、便利なものは使うべきだと思いました^^;