2018年9月末にWordPressのテーマをCocoonに変更しました。
よかったことなど、あれこれ覚え書きです。
(2022/10/11追記 現在はJINにテーマを変更しています。)
前のテーマ
別ブログスズキマニア?はFirst、当ブログはTwenty Seventeenを使用していました。
Twenty Seventeenはともかく……。Firstは使いやすかったと思います(初めてのWordPressなので比較もできませんが)。
CSSなどを全然いじれないので、ほぼテーマの設定のまま使っていましたが、いつのころからかCocoonが気になる気になる(笑)。
とりあえず当ブログで試してみようと思いました。その後、すぐに別ブログにも導入しました。
Cocoonテーマをインストール、有効化
テーマのインストール方法は、ネットで検索しても出てくるし、公式ページにも丁寧に解説がありました。
いまだカスタマイズには至りませんが、子テーマもインストールしました。
プラグイン不要で至れり尽くせり
至れり尽くせりがありすぎて、有料でもいいのでは?と思います(有料版を使ったことはないですが)。
パンくずリスト ページトップに戻るボタン
前テーマ時、プラグインを導入してチャレンジしたパンくずリスト設定。
思ったようにならなかったので未設定でしたが、Cocoon設定 → 投稿(固定ページ) から簡単に設置ができました。
ページトップに戻るボタンもプラグイン導入で設定しましたが、こちらも Cocoon設定 → ボタン から設定できます。
広告の設定
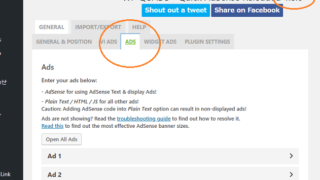
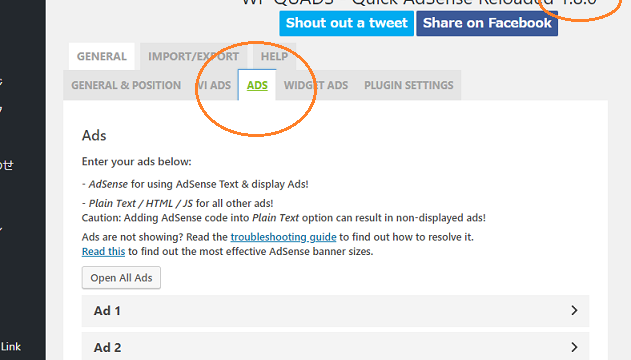
最初は手動でコピペ作業をしていたAdSenseの設置でしたが、その後、プラグインを使うように進化(?)
Cocoonに変更したら、広告のコードを1カ所に貼り付ければ、あとは楽にいろいろな場所に広告を表示させられます。
最初はウィジェットで設置をしましたが、今はCocoon設定 → 広告 での設置に変更しました。
AdSense Plugin WP QUADS を使用したときもそうでしたが、保存ボタンを押すと、やはりWAFに引っかかりエラーとなるので、サーバーのほうでWAFを無効にしている間に作業しました。
(2018/11/12追記 「SiteGuard」でも設定ができるのを思い出しました。)
ちなみに、ウィジェットで広告を設置したときは、なかなか保存できない(結局はできない)エラーで、Cocoon設定のほうで広告を設置したときは「403Error」が出ました。この「403」って文字が出たとき、とても恐ろしいですよね……(私だけでしょうか?)
Cocoonのページにも記載があります。
コードを入力したことによりサーバーのファイヤーウォールに403エラーではじかれる場合は、ホワイトリストに追加の上、再度登録作業を行ってください。サイト運営者なら可能かと思います。
「スポンサーリンク」の表示、非表示も設定できます。
CSSなどをいじらずに簡単設定
CSSなどをいじりたくない!(いじれない……)という私にはたくさんありがたいものがありました。
サムネイル画像付きの記事一覧
今まではトップページにサムネイル画像付きの記事一覧(正式な言い方がわかりません)になっておらず、アイキャッチ画像を入れられる程度でしたが、Cocoonにしたら、最初からサムネイル画像付きの記事一覧になっていたので、とてもうれしい!
しかし、そもそも画像をあまり使っていなかったので、デフォルトの「NO IMAGE」画像になってしまいます。
こちらは Cocoon設定 → 画像 から「NO IMAGE」画像を設定できたので、スズキマニア?のほうは大好きなカピバラを入れておきました。

※ この画像ではありません
テキストの装飾が楽
前テーマだと、文字の装飾は最低限でした。
よく使われている蛍光ペンでのアンダーライン風なものはできなかったので、ネットでコードを検索し、追加CSSを利用し、記事中の文字は手動で装飾をしていました。プラグインもあるのだと思いますが、あれこれ入れたくなくて。
Cocoonには装飾設定が最初からありました。何てありがたい!
ビジュアルエディター → スタイル でほかにもいろいろ使えます。
ブログカードが使える
WordPressでは、リンク先のアドレスを1行で入力すればブログカードが表示されると知り、いくつか記載してみたのですが、リンク先のWordPressで対応していないとできない? その際は文字にリンクを設定していましたが、Cocoonではどのリンク先でもブログカードで表示可能、内部リンクもOKでした。 > 外部ブログカードの表示方法
何て便利なんだろう……。
ほかにもいろいろあるはずなのですが、今は当たり前に使っていて思い出せません。思い出したら、追加したいと思います。
開発支援
寄付・開発支援についてのページができていました。少しでも開発支援ができればと思います。
(2022/10/11追記 現在、ページはないようです)